客服经理:18770094603
咨询热线:18770094603
周一到周日 9:00~18:00
每一个小程序页面也能去使用 .json 文件来对本页面的窗口表现进行配置。 页面的配置比app.json 全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。

代码:
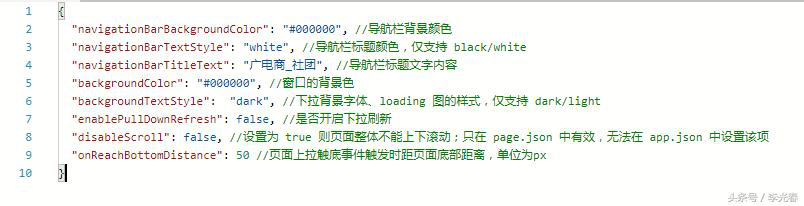
{
"navigationBarBackgroundColor": "#000000", //导航栏背景颜色
"navigationBarTextStyle": "white", //导航栏标题颜色,仅支持 black/white
"navigationBarTitleText": "广电商_社团", //导航栏标题文字内容
"backgroundColor": "#000000", //窗口的背景色
"backgroundTextStyle": "dark", //下拉背景字体、loading 图的样式,仅支持 dark/light
"enablePullDownRefresh": false, //是否开启下拉刷新
"disableScroll": false, //设置为 true 则页面整体不能上下滚动;只在 page.json 中有效,无法在 app.json 中设置该项
"onReachBottomDistance": 50 //页面上拉触底事件触发时距页面底部距离,单位为px
}
讲解:
navigationBarBackgroundColor
这个是导航栏背景颜色,值只能填RGB颜色。
navigationBarTextStyle
导航栏标题颜色,需要注意的是这项目只能写 black/white (black:黑色、white:白色)
navigationBarTitleText
导航栏标题,这个就不用说了吧。。。。
backgroundColor
窗口的背景色
剩下的不怎么重要
【声明】本文属于来源于网络或者原创文章,转载请注明,如有侵权请联系本网站!
转载注明:文章转载自 科创小程序开发平台 [http://www.0791.jx.cn/]
本文标题:微信小程序开发教程和页面导航栏教程


科创小程序第46次更新培训(0921)